My Homelab Part 8: Homepage
January 21, 2024 | 579 words | 3min read
If you have been following my Homelab Series so far, you probably have quite a number of services running, and perhaps you’re losing track of all your services. In that case, you might want to consider having a central page that links to all your hosted services.
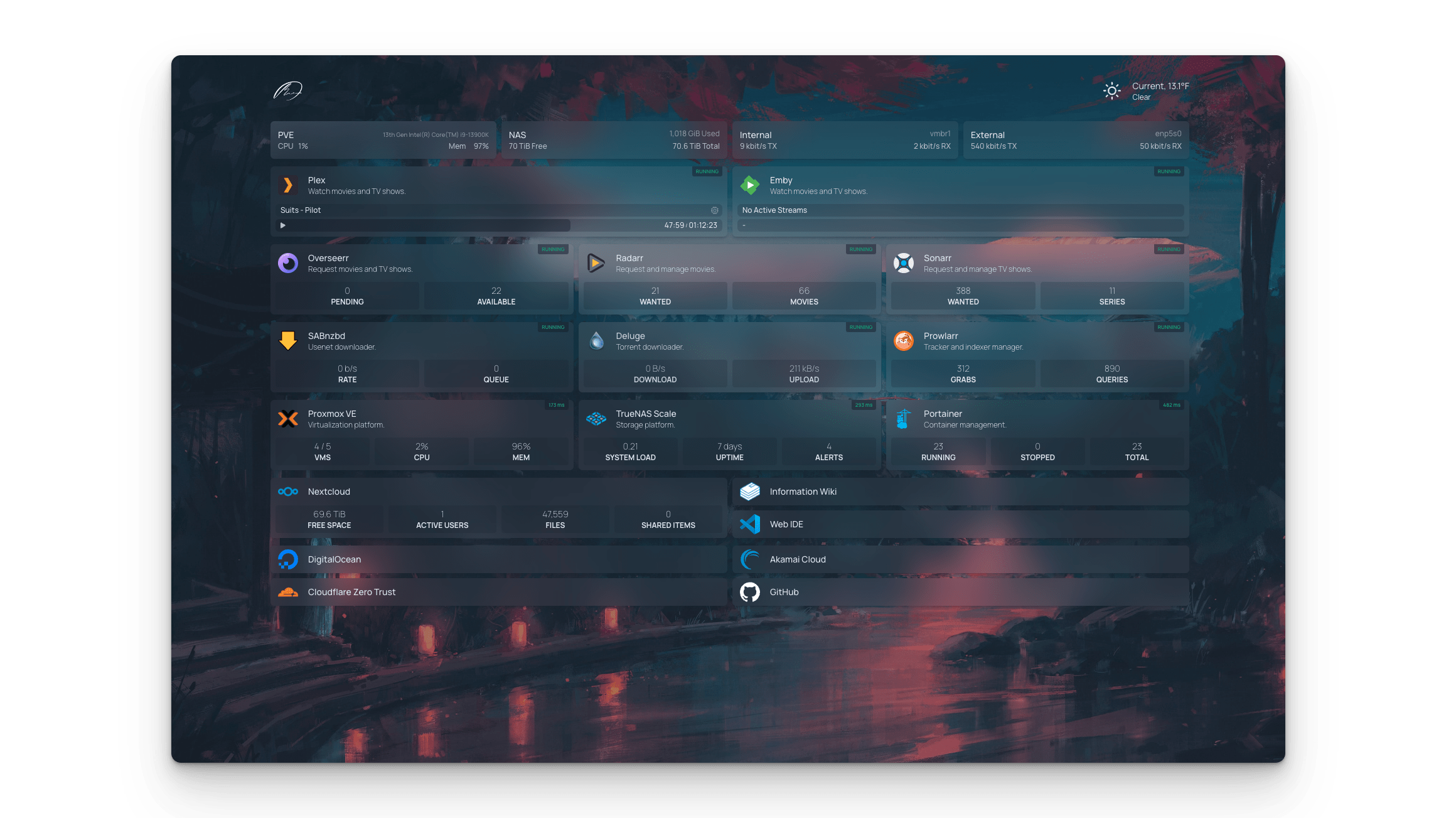
Homepage is a highly customizable, fully static, fast, and modern dashboard with integration for many services. It allows users to see all running services at a glance and can be easily configured by editing a YAML file.

Installation
Similar to the previous blog posts, I will use Docker Compose with the following compose file(homepage-compose.yml) to install Homepage:
1version: "3.3"
2services:
3 homepage:
4 image: ghcr.io/gethomepage/homepage:latest
5 container_name: homepage
6 environment:
7 PUID: 1000
8 PGID: 1000
9 ports:
10 - 3000:3000
11 volumes:
12 - /root/homepage/config:/app/config
13 - /var/run/docker.sock:/var/run/docker.sock:ro # optional, for docker integrations
14 restart: unless-stopped
As always, before installing Homepage, make sure to customize the compose file to your liking. You might want to change the port, PUID/PGID, restart behavior, and the volumes.
If you want to display the status of the Docker container on your central page, you need to run the container in root mode, which means removing PUID and PGID.
To install homepage, follow these steps:
- Start the docker container:
1docker compose -f homepage-compose.yml up -d - You should be able to reach the website under:
http://<IP_Of_Your_Server>:homepage_port
Configuration
To learn more about configuring the dashboard, you can read the documentation in the references. I will only show my basic configuration.
If you didn’t change the volumes, all the configuration files can be found in the homepage/config folder. The services.yaml is the most important file; in there, you can change what services should be visible on the dashboard. My configuration file looks like this:
1---
2# For configuration options and examples, please see:
3# https://gethomepage.dev/latest/configs/services
4
5- Services:
6 - Syncthing:
7 href: http://syncthing.my_domain
8 description: Synchronizes your files.
9 server: my-docker
10 container: synthing
11
12 - CalibreWeb:
13 href: http://calibre.my_domain
14 description: OnlineBooks
15 server: my-docker
16 container: claibre-web
17
18 - UptimeKuma:
19 href: http://uptime.my_domain
20 description: Monitors Docker Container
21 server: my-docker
22 container: uptime-kuma
23
24 - Vaultwarden:
25 href: http://vaultwarden.my_domain
26 description: Password manager
27 server: my-docker
28 container: vaultwarden
29
30 - Media:
31 href: https://media.monkeman.duckdns.org
32 description: File browser for my Photos and Videos
33
34- Local Services:
35 - Wireguard:
36 href: http://server_ip:51821/
37 description: WireguardVPN
38 server: my-docker
39 container: wg-easy
40
41 - HomeAssistant:
42 href: http://192.168.12.100:8123/
43 description: The Home Assistant
44 server: my-docker
45 container: homeassistant
46
47- External Links:
48 - FritzBox:
49 href: http://fritz.box/
50 description: My Router
51
52 - DuckDNS:
53 href: https://www.duckdns.org/
54 description: My dynamic DNS
I use the container and server variables to show the current status of the service, where container is the name of the Docker container as defined in the respective compose file. To use this, your docker.yaml file inside your config folder needs to look like this:
1---
2# For configuration options and examples, please see:
3# https://gethomepage.dev/latest/configs/docker/
4
5#my-docker:
6# host: 127.0.0.1
7# port: 2375
8
9my-docker:
10 socket: /var/run/docker.sock
There is a great number of services that have some kind of integration with Homepage; you can check this list out. Most code for the widget would be written in the service.yaml into the respective category, but some widgets need to be written into the widgets.yaml file.
References: